안녕하세요. 저는 공예과를 전공하고, 대학원도 공예관련 학과를 나왔는데요.
대학원에서 프리랜서나 각종 경험을 하다보니, 우연히 UXUI 디자이너에 관심을 갖게 되었어요.
사실 대학 때부터 산업 디자인 부전공을 잠깐 하기도 했고,
디자인 경영, 기획 관련 수업을 많이 들었었어요.
대학원에서 논문을 작성하면서 논리적으로 사고하고, 정리하는 것이
제 적성에 맞다는 확신이 들었었죠.
그래서 대학원까지 졸업을 했음에도 불구하고 UXUI 분야로 전향을 하기로 마음 먹었습니다.
학원을 다니면서 기본 강의를 수강하고,
포트폴리오를 만들었어요.
그리고, 자소서를 작성해 중소기업이나 대기업 등 여러 곳에 원서를 넣고 있는 중입니다.
최근 한 기업에서 1차 합격을 해서, 과제를 받았는데
기본적인 디자인 실력부터 코딩까지 실력을 측정하더라구요.
저는 포트폴리오를 하나 제작하는 데에도 꽤나 애를 먹었는데,
코딩은 생각해 본 적도 없었습니다.
Html도 생소한데 css 파일까지 적용해서 이미지를 만들라고 하는데,
멘붕의 연속이었죠.
Html로 로그인 페이지 만들기

놀랍게도 html 코드로 이렇게 한번에 짜 주더라구요.
하루죙일 유튜브 강의로 코딩 짜는 법에 대해 배웠었는데,
속도도 너무 빠르고 용어를 알아 듣기도 어려웠어요.

충격적인 건, 이렇게 자세하게 설명도 해준다는 거였습니다.

세부적인 코드같은 건 수정을 다 해줘야겠지만,
어느정도 지식이 있으면 코딩하기가 정말 쉬운 세상이 왔다는 생각이 드네요.
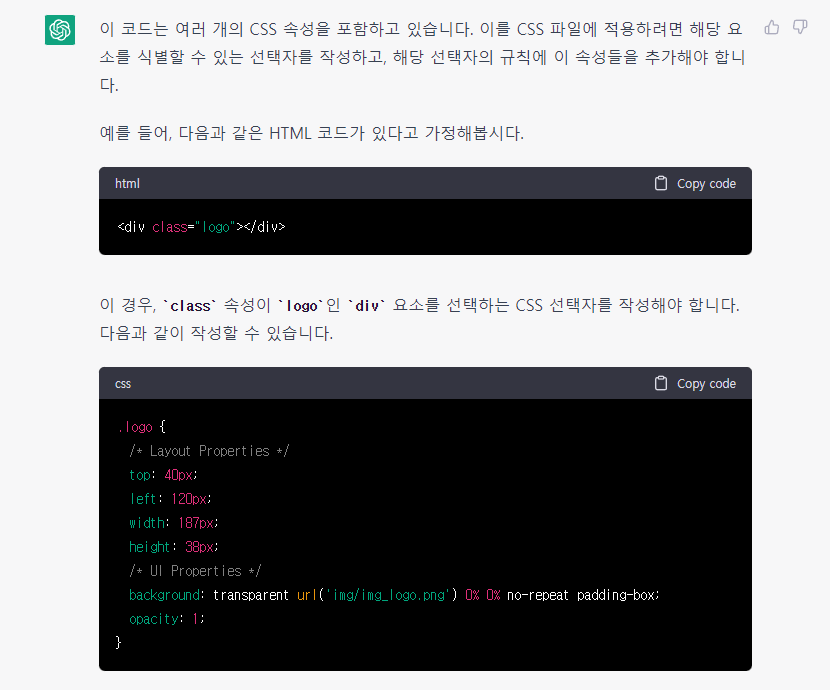
Html 코드와 CSS 작성하기

클래스를 만들어, CSS 파일에 적용하는 법도 알려줍니다.
아래는 이런 방식으로 만들어본, 제 생애 첫 코딩 로그인 이미지 입니다.

제가 참고한 사이트 URL도 올려드릴게요.
로그인 페이지 (youtube)
https://www.youtube.com/watch?v=vkV9GSYaExI&t=42s
https://www.youtube.com/watch?v=dWfpp-0riYA&t=474s
'디자인 > 프리랜서 디자이너' 카테고리의 다른 글
| [Figma] 실수로 삭제한 피그마 팀 프로젝트 복구하는 방법 (0) | 2023.04.09 |
|---|---|
| 항해 99 실전 프로젝트 디자이너 파트 / 1주차 / 와이어프레임 만들기 (0) | 2023.04.02 |
| 독학 3일만에 자격증 GTQ 1급 취득, 취득방법, 시험일자 알아보기 (0) | 2023.03.21 |
| [2+1일 독학] IM1 > 토스 IH 달성 후기 (0) | 2023.03.03 |
| GTQ 포토샵 1급 자격증 일주일 독학하기 / 기출문제 풀기 / 문제당 시간 어떻게 배분해야 할까? (0) | 2023.02.24 |



